In conclusion, this project has taught me the importance of body language and how it can easily define a character.
Before I started this project, I would never really think about my character's movements before animating. It was really all about the aesthetics. If it looked great, it was good enough. Thanks to this module, I now know that coming up with a personality for the character can be equally, if not, more important than coming up with a good design.
I researched some animated characters from various sources, such as the Pixar films, 2D animated cartoons and even stop motion characters. I also looked into how the body reacts to emotions. This research (namely the character Scrat from the Ice Age films) inspired me to come up with my own character whom I believe to be bursting with personality.
The character had to be designed for 4-14 year olds and to have a strong personality. I came up with a simple character with a simple aim - a pig trying to get an apple from a tree. Each scene that he appears in, I tried to convincingly convey an emotion. Due to the cartoon nature of the animation, I was able to excagerate his movements in order to effectively show his emotions, which I believe helped to bring an extra layer to the character.
I am very happy with the final animation. It has turned out even better then I had imagined. I believe that the target audience would like it as its short, has a cartoony style to it and has the type of humour that would appeal to them. It also meets the specifications of the brief as I have put a lot of effort into the movements of my character.
A few things that do not like about my animation are that despite my best efforts, I just could not completely get rid of all of the pinching on the Pigham. As I mentioned before, I must not have riged him perfectly, as trying to go back and change it after it has been animated is a nightmare. I wish I had spent more time on it. Another thing that I would change would be to excagerate Pigham's movements even further, just to emphesis his personality and emotions. I am definately happy with the animation as it is, but perhaps emphesising his movements even more would have better conveyed his personality. Perhaps if I was not limited to 1 minute, I would have been more confident in doing this, as I would not have to worry about editing it down. Finally and least importantly, I would add more details to the background. Although the main aim of the animation was to create a character with a strong personailty, it probably wouldnt have hurt to make a more eye-catching background, just to make it more visually pleasing.
Overall, despite a few minor issues, it has met the criterea of the brief. I believe that the animation has tuned out to be a success and I am very proud of it.
Tuesday, 12 April 2011
Friday, 1 April 2011
Improvement Update
- The first change that I have made is adding that second omni light from scene 5 to the rest of the scenes. Now there are no sudden light changes inbetween each cut.
- Another small change that I made was fixing things that were slightly off. Fir example, the end of the path and some of the trees were floating slightly above the ground level.
- In Scene 10, Pigham picks up the apple and is meant to look happy. Unfortunately, due to the texture it is impossible that his eyes are meant to convey happiness. To fix this, I simply changed the shape of his eyebrows to make them more curved. I used the morpher tool to do this.
Before

After

EDIT:
Annoyingly, I didnt save the change that I made to this scene. I have since tried to re-do the morph, as it is a 2 minute job. However, the Pick Object From Scene button refuses to work for me. It just wont allow me to pick the new eyebrow shape. Luckily, I did manage to render the scene before I closed it without saving. So unless I manage to find out whats wrong, I'll have to leave the actual 3DS file without the morphed eyebrow.
- The final change that I made was editing the weight of Pigham's Skin modifier. Now there is much less pinching on the model for most of the animation. I was not able to perfectly fix it perfectly. An example being in Scene 5 where Pigham stomps off screen. His shoulders raise which caused some of the biped to overlap. I tried my best to fix this, but eventually had to give up, as I was getting to the stage where I was only making it worse. I really wish I had spent more time on this before I started to animate!
- Another small change that I made was fixing things that were slightly off. Fir example, the end of the path and some of the trees were floating slightly above the ground level.
- In Scene 10, Pigham picks up the apple and is meant to look happy. Unfortunately, due to the texture it is impossible that his eyes are meant to convey happiness. To fix this, I simply changed the shape of his eyebrows to make them more curved. I used the morpher tool to do this.
Before

After

EDIT:
Annoyingly, I didnt save the change that I made to this scene. I have since tried to re-do the morph, as it is a 2 minute job. However, the Pick Object From Scene button refuses to work for me. It just wont allow me to pick the new eyebrow shape. Luckily, I did manage to render the scene before I closed it without saving. So unless I manage to find out whats wrong, I'll have to leave the actual 3DS file without the morphed eyebrow.
- The final change that I made was editing the weight of Pigham's Skin modifier. Now there is much less pinching on the model for most of the animation. I was not able to perfectly fix it perfectly. An example being in Scene 5 where Pigham stomps off screen. His shoulders raise which caused some of the biped to overlap. I tried my best to fix this, but eventually had to give up, as I was getting to the stage where I was only making it worse. I really wish I had spent more time on this before I started to animate!
Sunday, 20 March 2011
Improvement Suggestions
If I manage to find the time to do so, here is a list of improvements that I would like to make to my animation:
1 - Add the second omni light that I added to scene 5 to the rest of the scenes in order to keep the light continuity.
2 - I rendered the final animation in HD. As a result, the pinching on Pigham where I have not rigged the biped perfectly is much more visible. I would like to go back and try to reduce the amount of pinching.
3 - Fix various things in the background, such as the position of some of the trees and the path where they are slightly hovering above the ground.
4 - Add an FFD box to Pigham's eyes so that in some scenes I will be able to make him more expressive.
1 - Add the second omni light that I added to scene 5 to the rest of the scenes in order to keep the light continuity.
2 - I rendered the final animation in HD. As a result, the pinching on Pigham where I have not rigged the biped perfectly is much more visible. I would like to go back and try to reduce the amount of pinching.
3 - Fix various things in the background, such as the position of some of the trees and the path where they are slightly hovering above the ground.
4 - Add an FFD box to Pigham's eyes so that in some scenes I will be able to make him more expressive.
Scene 11 and Closing Sequence

Animation Procedures:
In the final scene, as Pigham holds his apple in the sky, more and more apples fall down until he is eventually knocked out by the amount hitting his head. As each apple hit Pigham, I made sure to knock him back slightly. When they all start to fall down, Pigham ducks down slightly and frantically waves his arms. He he is knocked to the ground, I made him look upwards before being hit by an apple one more time.
To add an element of realism, I animated each apple individually. Some would hit Pigahm, bounce off him and roll onto the floor. Others would simply fall to the floor and roll around a little. I feel that although this animation is very cartoony, adding this little extra bit of attention to the animation of the apple really helps improve the scene.
Character Personality:
When a second apple hits Pigham, he looks angry and then stares at the new apple on the floor. During this time, he raises and eyebrow, creating the impression that he is wondering what on Earth just happened. As more apples start to hit him, he waves his arms in the air which signifies that he feels helpless. He falls to the ground, but still manages to keep a hold of his own apple. He slowly looks upwards towards the camera and is then hit by one final apple, knocking him out completely causing him to drop his apple. This is another cartoony effect, where cartoon characters would get hit on the head with many objects, and before getting up or saying something, they would get hit one more time.
Camera:
The camera is in the same position as when scene 7 ends. This is because it shows a clear view of Pigham's immediate surroundings, as well as makes it more amusing that he looks directly at the camera before being knocked out.
Problems:
I had no major problems with this scene.

After the end of the animation, this screen is shown to the viewer. It tells the viewer that it is the end of the animation, while simutaniously giving them one last laugh as Pigham attempts to get an apple.
I thought that adding Pigham to the end would make it much more interesting for the viewer.
Scene 10

Animation Procedures:
This is once again a short scene in which Pigham picks up the apple. When animating this scene, I did a silly thing and instead of making it possible for the apple to link to Pigham, I simply moved the apple over the hand and set several key frames to make it look as though he was holding it. At the time, I knew that there was a way of linking the apple together with the hand, as I had done it last year. However, I couldnt remember how to do it. It wasnt until after I had animated this scene that Richard taught us how to easily link objects together. I didnt feel the need to change it because I felt that it looked fine as it was. However, I know what to do in future.
Character Personality:
Pigham picks up the apple, looks at it for a second and the triumphently holds it in the sky. The one expression that I had trouble portraying with Pigham was happiness. Normally, in cartoons and animations, the eyebrows would angle upwards a little, and the eyes would close at an angle. I attempted this with Pigham, but I dont think I managed to succeed. It works to a certain degree, but some people may think that he looks more sad than happy. I should have attacahed an FFD box to each eye so that I had more control over the shape.
Camera:
I made the camera look downwards at an angle over Pigham in order to make it more dramatic when he holds the apple in the sky.
Problems:
The only problem that I had was trying to express happiness on Pigham.
Scene 9

Animation Procedures:
Again, this is a short scene in which Pigham realises what has hit him. There were no new animation procedures in this scene. I just made sure to pay extra attention to Pigham's facial expressions.
Character Personality:
Pigham starts off by opening one eye while keeping the other closed. This is meant to convey how he is thinking about what just hit his head. He then looks upwards to see if he can spot what it was that hit him before looking at the floor and seeing the apple. The moment he sees the apple, he slightly jumps backwards and his ears, eyes and arms all pop up which shows how he is shocked to see the apple.
Camera:
The camera is at the same level of the apple which is now on the floor. Much like the opening shot, it give the audience a view of both major parts of the scene, and also make it more dramatic when Pigham sees the apple.
Problems:
There were no problems whith this scene.
Scene 8

Animation Procedures:
This is a short scene in which Pigham looks sad, before the apple he was after falls off the tree and lands on his head. I simply just manipulated the biped and eyes to make Pigham look sad. When the apple lands on his head, I made him jump slightly, as most people would do if something hard suddenly hit them on the head.
Character Personality:
As I have mentioned before, I believe that emotion is most important in the eyes. As a result, I closed his eyes at an angle and lowered his eye brows to make him look sad. To increase the effect, I made him lower his head and ears slightly in order to make it seem as though he has given up.
When the apple hits him, he suddenly closes his eyes and his eye brows change angles, giving him an angry look. His arms and ears also pop up to make him look alerted.
Camera:
The camera is a close up of his face which strengthens his sad emtions. The camera slowly pans backwards to make it seem like his is becoming smaller, expressing how he currently feels.
Problems:
I had no major problems with this scene.
Scene 7

Animation Procedures:
In this scene, Pigham gets up from hitting his head on the tree, taking a few seconds to regain conciousness. The main problem that I have when it comes to animating, is making a character move without the use of footstep mode. I feel that I am not at that stage where I can confidently animate a character walking fluidly without help. So I was not looking forward to making Pigham get up from the floor and move back to the middle of the path.
Having said that, I think that I managed to pull it off quite successfully. I made him push himself up and then stumble backwards. When people stumble, their movements are all over the place, so I didnt have to worry about making Pigham perfectly walk backwards. Even the part where he spins on one foot kind of works!
In order to get the eyes to move in circles, I just set key frames with them in different positions. I could have used 2 pointers, but I would only have been doing the same thing, only setting the key frames on them rather than the eyes.
Character Personality:
Pigahm has just hit his head quite hard, so understandably, it takes him a little while to fully regain conciousness. As I just mentioned, he stumbles backwards. In order to create this effect, I put a slight spin on the entire biped, as well as individual sections such as the legs. I believe that it creates a convincing effect.
The spinning eyes is also a standard cartoon effect which cearly shows that the character has been hurt and not fully concious. I made sure to give him a blank stare when he snaps out of his confusion in order to convey how he not quite sure what happened.
Camera:
The camera simply follows him from behind to infront of him. I wanted the camera to end up directly infront of him just like the old camera did. This is because I felt that for the very last scene, the camera should follow up exactly where this one ends.
Problems:
As I mentioned above, I had some trouble getting Pigham to get up, but I believe that I successfully pulled it off in the end.
Also, for the final time, I had the bleeding effect problem.
Scene 6

Animation Procedures:
In this scene, Pigham attempts to jump into the tree head first in order to knock the apple down. This scene mainly consisted of editing the biped.
Character Personality:
With the old camera, the audience would have been able to see Pigham jump from one side of the screen to the tree. They would also have been able to see him struggling in the air by waving his arms and legs around and keeping his eye closed. Unfortunately, with the new camera angle, the camera is much closer to the tree. This means that Pigham is only seen literally just before he hits the tree, which reduces the humourous effect of the scene. It still works, I just would have preferred it from the old angle (the reason why the animation was going to be all at one angle was for this particular scene).
When he hits his head on the tree, his eyes fully open and his ears go on end. He also remains completely still, just like some cartoon characters do when they hit their head. Again, reinforcing the cartoony nature of the character, he remains in the same position where he hits his head for a few seconds, before slowly sliding down the tree in the same position. Only as he gets to the bottom of the tree does his body relax.
Camera:
The camera is in the same postition as the previous scene. This is because it increases the dramatic effect of Pigham walking off screen before suddenly reappearing.
Problems:
Once again, I suffered from the bleeding effect. I knew how to fix it, but it just took some time to get him to remain perfectly still between key frames.
Scene 5

Animation Procedures:
In this scene, Pigham jumps on the tree, attempts to climb it but falls down. As he only had to jump once in this scene, I didnt bother using the jump mode. Getting Pigham to fit onto the tree was a bit of a problem, due to his snout poking out so much. I avoided this issue by having him at a slight angle on the tree. So from the cameras angle, it looked as though he was holding onto it normally, but from behind he was floating in the air.
Animating Pigham from laying down to standing up was quite difficult. It took me a while to get the animation to look fluid enough to be believable. I also had to animate him walking off screen myself, as it is not possible to use footstep mode after the biped has already been animated. While I am pleased with the result, I am thankful that he walks off screen as quickly as he does, because my walking animation was nowhere near as fluid as the built in walking animation.
Character Personality:
When Pigahm lands on the tree, he has a shocked expression on his face to indicate how difficult it is for him to keep himself up. This is further reinforced by him twitching as he struggles to climb upwards, before falling off. I made his eye twitch again when he lands on the floor to show he anger as failing to reach the apple again. He also walks off screen in the same position as the angry woman from my body movement research.
Camera:
The camera closely follows Pigham up and down the tree, mainly focusing on his face, allowing the audience to identify how he is feeling.
Problems:
As my original camera was mainly all at one angle, the lighting was perfect. However, as the camera angles are constantly changing with the new camera, the lighting was bound to be off in some scenes. In this scene, the camera starts off at an angle which shows a little of Pigham's back. Due to the position of the camera, this side of him was almost completely darkened. I didnt want this in the animation, so I added another omni light behind him to lighten him up. While this did work, it does cause a slight problem with the next scene. The new omni light is not present in the proceeding scene, meaning that when the scenes cut together, there is a noticable lighting difference.
I did not get around to fixing this. However, when I do, I will simply add the new omni light to all proceeding scenes in order to keep the continuity of the light.
Nother major problem was the bleeding effect which i have mentioned before. Due to me moving Pigham's position between key frames, he would slightly move between every key frame. This meant I was not able to keep him perfectly still. I fixed this by flattening the movement line on the dope sheet.
Scene 4

Animation Procedures:
This is a short scene in which Pigham looks at his hands. There were no major animation procedures here. Mainly just moving the biped around.
Character Personality:
Pigham, still angry from not reaching the apple, looks at his hands in preperation for a jump. I wanted him to keep the angry expression on his face while looking at his hands because I thought that it made him seem determined to get the apple.
Camera:
The camera is a close up of Pigham, at a slightly lowered angle. This creates a dramatic effect which strengthens Pigham's determination when he looks at his hands.
Problems:
The only slight problem that I had was that this scene, as well as scenes 5 and 6 were all originally 1 scene. I had to split them up as I wanted to use different camera angles for each part. To do this I had to make a copy of each scene and change the position of the camera.
Scene 3

Animation Procedures:
In this scene, Pigham attempts to reach the apple by jumping. I attempted this in a few different ways. The first way was to simply move Pigham by hand and place key frames all over him to make it look like he was jumping. However, not only did this look awful, but it was also quite time consuming.
I soon realised that in footstep mode, there was also the option of jumping. So I used it and the results came out perfectly and I only had to edit 1 or 2 frames. In order to get him to jump at different angles, I simply dragged the footsteps on the ground to another position and the biped automatically jumped to that angle. To get him to stay in the air a little longer on the third jump, I just made the keyframes between him jumping and landing further apart.
Character Personality:
I made Pigham jump 3 times in a row, with each jump getting progressively higher. On the third jump, I made him float in the air while he waved his arms for a little while. Again, this is another cartoon effect. Cartoon characters generally are able to defy all rules when it comes to this sort of thing, such as being able to run off a cliff, and the run back again on thin air. I felt that allowing Pigham to do this as well would help strengthen his personality.
After the third jump, he becomes aware that he wont be able to reach it by jumping and becomes angry. I conveyed this by having him fold one of his arms, have one of his ears pop upwards and have him tapping one of his feet. This creates the impression of fustration. I also had his eyes slightly glance away into the sky in order show that he is thinking of something.
Camera:
My original intentionwas to have the camera at a set angle for the rest of the animation. I eventually changed this to create more cinematic camera angles. While I do like how the camera starts off at the height of the apple and lowers down to his level to show that he has no hope of jumping that high, I think that the old camera angle looking directly at him a few feet away was equally as good. This was mainly because at this angle, it looks as though he is putting more effort into jumping for the apple. With the new angle, it almost looks like he is just randomly jumping. However, I do think that the new one brings more atmosphere to the animation.
Problems:
I had no major problems with this scene.
Scene 2

Animation Procedures:
In this scene, Pigham's pupils change to apples. In order to get this effect, I created a copy of each eye and then placed a UVW map of the apple on the copies. I then made these eyes invisible up until the point when Pigham closes his eyes. At this point, his normal eyes become invisible, and the copied apple eyes become visible. When Pigham opens his eyes, it create the illusion of his pupils changing.
Character Personality:
Charcter's pupils changing into food, or love hearts etc is frequently seen in cartoons and animstions. I believe it even happens to the character Scrat in one of the Ice Age films, which Pigham is loosely based on. This, and the fact that his body is completely still emphesises how much he is concentrating on the apple and shows how much he wants it. The background was also left blank, which creates a blackened effect. This further reinforces how much Pigham wants the apple, as it is almost as if nothing else in the world matters.
Camera:
I wanted an extreme close up of Pigham's eyes in order to emphesise how much he wants the apple. I made the camera slightly pan across his body in order to show how he wasnt moving.
Problems:
It took me a while to a while to come up with a way of replacing his pupils with apples. However, I eventually remembered that I actually used the visibility trick in my animation last year and sloved the problem by using that.
Wednesday, 16 March 2011
Opening Title and Scene 1
Inlcuding the opening and ending titles, the complete animation lasts 1 minute 20 seconds. When editing my animation together, I classed every camera cut as a new scene, making 11 in total. I will be briefly discussing each scene, going over how I made them, any problems that I had and so on.

This is the opening title to the animation. I didnt want the animation to just go straight in to it, so I decided to include an opening title in order to introduce the character's name to the audience, and to allow the music to nicely flow into the beginning of the animation itself. I also used an apple as the dot of the "i" to hint to the audience that an apple will have some significance in the animation.

Animation Procedures:
In this scene I wanted Pigham to walk along the path and then stop in his tracks when he notices the apple. I used footsteps mode to get him to walk and luckily, most likely because of the compact nature of the biped, I didnt have to edit any of the frames.
To get Pigham's eyes to move around, I used a pointer, like how we were taught in Richard's tutorial. The eyes lock onto the pointer and follow it wherever it moves, so I just had to move it and set a key frame at every position.
Character Personality:
Pigham starts off with a relaxed expression at first just to show that he has nothing on his mind. He eventually glances at the apple and looks away, before suddenly realising what he's seen and looks back. When he looks at it the second time, his eyes fully open and his ears and eyebrows go up. This is a typical cartoony expression which shows that the character is concentrating hard on something.
Camera:
I placed the camera at an angle which gave a nice view of both the apple and Pigham. This way, it makes it easier for the audience to identify what Pigham sees.
Problems:
I had one problem in this scene, which I have previously mentioned on this blog. During the animation of this scene was when I found that that using prop as a bone was a bad idea, as it would always follow the position of one of the hands. So Pigham's snout wold move around with one of his arms. To fix this, I just moved his snout back and placed a key frame. After this scene, I removed the prop entirely and replaced it with an FDD box.

This is the opening title to the animation. I didnt want the animation to just go straight in to it, so I decided to include an opening title in order to introduce the character's name to the audience, and to allow the music to nicely flow into the beginning of the animation itself. I also used an apple as the dot of the "i" to hint to the audience that an apple will have some significance in the animation.

Animation Procedures:
In this scene I wanted Pigham to walk along the path and then stop in his tracks when he notices the apple. I used footsteps mode to get him to walk and luckily, most likely because of the compact nature of the biped, I didnt have to edit any of the frames.
To get Pigham's eyes to move around, I used a pointer, like how we were taught in Richard's tutorial. The eyes lock onto the pointer and follow it wherever it moves, so I just had to move it and set a key frame at every position.
Character Personality:
Pigham starts off with a relaxed expression at first just to show that he has nothing on his mind. He eventually glances at the apple and looks away, before suddenly realising what he's seen and looks back. When he looks at it the second time, his eyes fully open and his ears and eyebrows go up. This is a typical cartoony expression which shows that the character is concentrating hard on something.
Camera:
I placed the camera at an angle which gave a nice view of both the apple and Pigham. This way, it makes it easier for the audience to identify what Pigham sees.
Problems:
I had one problem in this scene, which I have previously mentioned on this blog. During the animation of this scene was when I found that that using prop as a bone was a bad idea, as it would always follow the position of one of the hands. So Pigham's snout wold move around with one of his arms. To fix this, I just moved his snout back and placed a key frame. After this scene, I removed the prop entirely and replaced it with an FDD box.
Sound
While I was animating, I was constantly thinking what sounds I could potentially use for each scene. Whether it was the noises Pigham was making, or the sound of the apple hitting his head. The one thing that I was stuggling with was what music should be played in the background.
I am usually terrible with this sort of thing. However, while browsing the Internet one day I came across a video with some amusing music that I thought would be perfect for my animation. The video is called "Socks with Sandals" and features a peice of music called "Merry Go" by Kevin MacLeod.
I thought that the upbeat nature of the music sounded like it would perfectly match my animation. It compliments Pigham's failed attempts at grabbing the apple, and especially fits the closing scene where the apples fall on Pigham's head.
I felt that the music fitting my animation so well that there was no need to include any sound effects at all. The music has an old, black and white TV show sound to it, and I felt that adding any sound effects would ruin the mood.
I am very happy with the music and believe that it truely adds to the animation.
I am usually terrible with this sort of thing. However, while browsing the Internet one day I came across a video with some amusing music that I thought would be perfect for my animation. The video is called "Socks with Sandals" and features a peice of music called "Merry Go" by Kevin MacLeod.
I thought that the upbeat nature of the music sounded like it would perfectly match my animation. It compliments Pigham's failed attempts at grabbing the apple, and especially fits the closing scene where the apples fall on Pigham's head.
I felt that the music fitting my animation so well that there was no need to include any sound effects at all. The music has an old, black and white TV show sound to it, and I felt that adding any sound effects would ruin the mood.
I am very happy with the music and believe that it truely adds to the animation.
Tuesday, 15 March 2011
Shaky Camera
It was suggested by Richard that I made the camera shake when the apples landed on Pigham's head in order to create a better effect.
The first method that I tired was simply moving the target of the camera in the scene every frame and setting it as a keyframe. While this did work, it didnt create the effect that I wanted. The movements were too sudden and jerky.
So I had a look online and found this tutorial:
For this method, I set an assign controller to the position of the camera target. I then set a Noise Position which made the camera target randomly jerk around. Again, the effect wasnt perfect, but luckily, this way I was able to control the strength of the jerkiness. So I made it much smoother and in my opinion, made it perfect.

Unfortunately, the one problem that I had with this method was that I was unable to control the exact frames where the camera would move. Im sure that there would be a way to control this, but I just could not find one. So the best solution that I could come up with was to save the shaky camera as a new save file. Then I rendered the few frames in that save file where I wanted the camera to shake, and rendered the rest of the frames normally in the other save file. I then stuck them together in Premiere Pro.
I am quite happy with the shaky camera scene as I feel that it adds to the scene.
The first method that I tired was simply moving the target of the camera in the scene every frame and setting it as a keyframe. While this did work, it didnt create the effect that I wanted. The movements were too sudden and jerky.
So I had a look online and found this tutorial:
For this method, I set an assign controller to the position of the camera target. I then set a Noise Position which made the camera target randomly jerk around. Again, the effect wasnt perfect, but luckily, this way I was able to control the strength of the jerkiness. So I made it much smoother and in my opinion, made it perfect.

Unfortunately, the one problem that I had with this method was that I was unable to control the exact frames where the camera would move. Im sure that there would be a way to control this, but I just could not find one. So the best solution that I could come up with was to save the shaky camera as a new save file. Then I rendered the few frames in that save file where I wanted the camera to shake, and rendered the rest of the frames normally in the other save file. I then stuck them together in Premiere Pro.
I am quite happy with the shaky camera scene as I feel that it adds to the scene.
Friday, 11 March 2011
Rabbit Animation Test
I tested the first scene where the rabbit would be visible on camera. I decided to just have him in the background, minding his own business, and then laughing at Pigham when the apples fall on his head.

Unfortunately, I am not very happy with the results. I just feel that having another character in the background is too distracting. Especially when he isnt even a main character. I also feel as though I have to put more effort into animating the rabbit than I did for Pigham. In my opinion, its just not worth it. Its a shame that there is a time limit for the animation, because I would have loved to animate the original ending where he steals the apple. However, it probably worked out for the best because I feel that the new ending is far more effective.
I will include the unused animated scene with the rabbit on the disk submitted with the report.

Unfortunately, I am not very happy with the results. I just feel that having another character in the background is too distracting. Especially when he isnt even a main character. I also feel as though I have to put more effort into animating the rabbit than I did for Pigham. In my opinion, its just not worth it. Its a shame that there is a time limit for the animation, because I would have loved to animate the original ending where he steals the apple. However, it probably worked out for the best because I feel that the new ending is far more effective.
I will include the unused animated scene with the rabbit on the disk submitted with the report.
Rabbit Bone Rigging
As I have finished my animation quite early and have plenty of time left, I have decided to have a go at rigging my rabbit character so that I may be able to slip him in the animation somewhere.
I tried to use the standard biped at first, but soon realised that this would just not be possible due to the position of the rabbit's limbs. So I had to use the Bone feature to create my own biped. I had never used this feature before, so it was an interesting experiment.
It wasnt as hard as I was expecting it to be. All I had to do was create 1 bone at a time, simply by clicking the length that I wanted it to be.


I probably didnt bone it in the best possible way, but it was enough to get the basic movements that I wanted. The rabbit would also be in the background, so his movements dont have to be perfectly smooth.
I was expecting to have to create a biped model almost as complex as the standard biped, but all that I had to do was create 1 or 2 bones in the main areas, such as the arms and feet, and then link them to a dummy in the middle of the model. That way, I could move the dummy and it would drag the bones with it.
Im quite happy with the way that it turned out. However, I much prefer using the standard biped, as it is so much easier to animate.
I tried to use the standard biped at first, but soon realised that this would just not be possible due to the position of the rabbit's limbs. So I had to use the Bone feature to create my own biped. I had never used this feature before, so it was an interesting experiment.
It wasnt as hard as I was expecting it to be. All I had to do was create 1 bone at a time, simply by clicking the length that I wanted it to be.


I probably didnt bone it in the best possible way, but it was enough to get the basic movements that I wanted. The rabbit would also be in the background, so his movements dont have to be perfectly smooth.
I was expecting to have to create a biped model almost as complex as the standard biped, but all that I had to do was create 1 or 2 bones in the main areas, such as the arms and feet, and then link them to a dummy in the middle of the model. That way, I could move the dummy and it would drag the bones with it.
Im quite happy with the way that it turned out. However, I much prefer using the standard biped, as it is so much easier to animate.
Friday, 18 February 2011
Skydome
When it comes to creating a background for my animations in 3D Studio Max, I usually take the easy option and simply apply a background image to a plane and stick it far enough away to give it some distance. This is usually good enough and does the job. Even more so when the camera remains still for most of the animation (Like how I originally planned mine to be). However, with the camera angles constantly changing it becomes increasingly obvious that the background is more or less a giant poster and ruins the illusion. This is where skydomes, or sky boxes, come in.
I have never used a skydome before, but I am well aware of how effective they can be. Essentially, a sky done is just a sphere with a background image attached to the inside. The sphere is then placed around the scene, creating a more believable environment. This way the camera can freely move around without effecting the angle of the background.
While it is certainly more usful from an animation point of view, I have to say that I still prefer just using a plane. Probably because it is so much simpler. Here is a comparison between my old plane background and the new skydome background:


In my opinion, the plane background looks so much better because the image has not been stretched. While it is possible to reduce the amount of stretch on an image in a skydome, I just found it very difficult to get it to look as perfect as it did beforehand. It also didnt help that I had to find a panorama image for the skydome(an image that can be perfectly placed back to back with no obvious seams), which was quite difficult to do.
Here is the tutorial that I used:
Its still quite early into the semester. Im sure that I will have time to fix the stretching, or even find a better image. Still, I am happy enough with the way it has turned out. It, along with the new camera angles, definately improves the atmosphere in my animation.
I have never used a skydome before, but I am well aware of how effective they can be. Essentially, a sky done is just a sphere with a background image attached to the inside. The sphere is then placed around the scene, creating a more believable environment. This way the camera can freely move around without effecting the angle of the background.
While it is certainly more usful from an animation point of view, I have to say that I still prefer just using a plane. Probably because it is so much simpler. Here is a comparison between my old plane background and the new skydome background:


In my opinion, the plane background looks so much better because the image has not been stretched. While it is possible to reduce the amount of stretch on an image in a skydome, I just found it very difficult to get it to look as perfect as it did beforehand. It also didnt help that I had to find a panorama image for the skydome(an image that can be perfectly placed back to back with no obvious seams), which was quite difficult to do.
Here is the tutorial that I used:
Its still quite early into the semester. Im sure that I will have time to fix the stretching, or even find a better image. Still, I am happy enough with the way it has turned out. It, along with the new camera angles, definately improves the atmosphere in my animation.
Tutorial Work - Lip Syncing
While this tutorial is certainly useful, I felt that I did not need to complete it for 2 reasons. 1 being that I had already learnt how to use the morpher tool in order to form facial expressions last year, albeit for a much simpler model. The second reason being that Pigham doesn’t actually have a mouth! However I have still had a (unfinished) go at it, just to jog my memory and to show that I have at least attempted it. I am sure that this will be useful for future animations.
Thursday, 17 February 2011
Body Movement Videos
As part of our research, we were asked to find a few videos demonstrating body movements. I used 2 of my own videos that I had taken on my phone and found one on the internet, just for a little variation.
Dancing
This video is of my friends playing Beer Pong. In the background is another friend who is dancing. I just like the way he moves his body and arms, and think that it would be quite amusing to have a character dancing in a similar manner. It shows elements of happiness and excitement. Regrettably, I don’t think that using these movements would be of much use for my animation. At least, not if it is meant to be only 1 minute. If I had no time limit, I may have been able to make Pigham do it as a little victory dance when he picks up the apple. However, I have already gone over the time limit, so unfortunately I will have to leave it out.
Helium
This video is of a friend who, as the title may suggest, has inhaled helium. While this video does not necessarily have much body movement, it does have a variety of facial expressions. It shows how when someone is happy their movements become more upbeat.
Angry Walk
This video is of a woman walking angrily. While her expression does give away that she may be feeling angry, we can tell from the body movements alone what she is feeling. We can tell that she is angry by the way that she leans forward and stiffens her arm and leg movements into a march-like motion. At one point in my animation, Pigham angrliy walks off-screen and I have done exactly what the woman in the video does. Pigham leans forward, rises his arms and marches off.
Dancing
This video is of my friends playing Beer Pong. In the background is another friend who is dancing. I just like the way he moves his body and arms, and think that it would be quite amusing to have a character dancing in a similar manner. It shows elements of happiness and excitement. Regrettably, I don’t think that using these movements would be of much use for my animation. At least, not if it is meant to be only 1 minute. If I had no time limit, I may have been able to make Pigham do it as a little victory dance when he picks up the apple. However, I have already gone over the time limit, so unfortunately I will have to leave it out.
Helium
This video is of a friend who, as the title may suggest, has inhaled helium. While this video does not necessarily have much body movement, it does have a variety of facial expressions. It shows how when someone is happy their movements become more upbeat.
Angry Walk
This video is of a woman walking angrily. While her expression does give away that she may be feeling angry, we can tell from the body movements alone what she is feeling. We can tell that she is angry by the way that she leans forward and stiffens her arm and leg movements into a march-like motion. At one point in my animation, Pigham angrliy walks off-screen and I have done exactly what the woman in the video does. Pigham leans forward, rises his arms and marches off.
Friday, 11 February 2011
Camera Angles
As I mentioned before, and as it can be seen from my storyboards, I had always intended for the animation to be mostly shot from one camera angle. This was mainly for the scene where Pigham walks off screen and then suddenly jumps back in (this was inspired by a scene in Fawlty Towers).
However, it was suggested that I should experiment with some more camera angles because not only does having 1 continues camera shot seem boring, but also, you very rarely see any form of animation with a competely stationary camera angle for more than a few seconds.
So I have included a few more close ups and pans in order to make it more cinematic and exciting to watch. This did involve me having to re-animate some of my models in order to suit the new camera angle, but luckily it was nothing major.
Here are a few screenshots of the new, unfinished scenes:



Unfortunately, all of these close-ups make it harder for me find a suitible way of placing my rabbit into the scene as well. The camera mainly focuses on Pigham and I dont really want the camera to be zoomed out enough to include a secondary character if they're not even going to be doing much. Its looking as though I wont be able to include him in my animation after all.
However, it was suggested that I should experiment with some more camera angles because not only does having 1 continues camera shot seem boring, but also, you very rarely see any form of animation with a competely stationary camera angle for more than a few seconds.
So I have included a few more close ups and pans in order to make it more cinematic and exciting to watch. This did involve me having to re-animate some of my models in order to suit the new camera angle, but luckily it was nothing major.
Here are a few screenshots of the new, unfinished scenes:



Unfortunately, all of these close-ups make it harder for me find a suitible way of placing my rabbit into the scene as well. The camera mainly focuses on Pigham and I dont really want the camera to be zoomed out enough to include a secondary character if they're not even going to be doing much. Its looking as though I wont be able to include him in my animation after all.
Animation Progress Update 2
As of today, I have made a very large dent into my animation.
First of all I have completed all of Pigham's animation. Some scenes have turned out better than I imaged them to be, so I am very happy with it.
I did come across a few annoying animation errors. The main one being that Pigham would slightly move between each scene cut. The reason for this was because I forgot to set Pigham's pose as a key frame at the start of each scene. So for example, if I set a key frame for him at frame 20, Pigham would slightly move in frames 1-19, creating an animation jump between each scene cut. To fix this I had to merge the model of Pigham from scene 1 into scene 2, and then copy the biped position of Pigham 1 to Pigham 2 and then set that position as a key frame.
Another problem that I had was keeping Pigham still between each key frame. For example, I would want him in one pose on frame 1 and to stay in the pose for 20 frames. So on frame 20 I would set another key frame in the same position. However, continuing to animate after the second key frame still slightly effects the model's between the first 2 key frames. This is known as easing. To fix this I had to use the Track Editor. This allowed me to see the movement of the model in between each key frame in the form of a line. All I had to do was flatten the line in between each frame and the model would remain stationary. This was annoyingly, a lot more difficult than it sounds... but I got there in the end.
Changes that I have made since the last update include the entire ending sequence. Instead of the rabbit stealing the apple, a load of apples fall on Pigham's head and knock him out. I have also added textures and lighting in order to make the animation more visually appealing. Finally, I have added some music which in my opinion, suits the animation perfectly. I will go into more detail for each individual scene, as well as the music and animation later. For now, here are a few screenshots:



Now that I have finished all of the animation, I will give some thought on the camera angles. I did want the camera to stay at one angle for the most part, simply for one scene in particular (the one where Pigham walks off screen). However, it does not create a very cinematic effect. So I will be experimenting with camera angles to add more effect to the scenes.
I still want to iclude the rabbit somewhere in the animation too, so I'll come up with some ideas for him.
First of all I have completed all of Pigham's animation. Some scenes have turned out better than I imaged them to be, so I am very happy with it.
I did come across a few annoying animation errors. The main one being that Pigham would slightly move between each scene cut. The reason for this was because I forgot to set Pigham's pose as a key frame at the start of each scene. So for example, if I set a key frame for him at frame 20, Pigham would slightly move in frames 1-19, creating an animation jump between each scene cut. To fix this I had to merge the model of Pigham from scene 1 into scene 2, and then copy the biped position of Pigham 1 to Pigham 2 and then set that position as a key frame.
Another problem that I had was keeping Pigham still between each key frame. For example, I would want him in one pose on frame 1 and to stay in the pose for 20 frames. So on frame 20 I would set another key frame in the same position. However, continuing to animate after the second key frame still slightly effects the model's between the first 2 key frames. This is known as easing. To fix this I had to use the Track Editor. This allowed me to see the movement of the model in between each key frame in the form of a line. All I had to do was flatten the line in between each frame and the model would remain stationary. This was annoyingly, a lot more difficult than it sounds... but I got there in the end.
Changes that I have made since the last update include the entire ending sequence. Instead of the rabbit stealing the apple, a load of apples fall on Pigham's head and knock him out. I have also added textures and lighting in order to make the animation more visually appealing. Finally, I have added some music which in my opinion, suits the animation perfectly. I will go into more detail for each individual scene, as well as the music and animation later. For now, here are a few screenshots:



Now that I have finished all of the animation, I will give some thought on the camera angles. I did want the camera to stay at one angle for the most part, simply for one scene in particular (the one where Pigham walks off screen). However, it does not create a very cinematic effect. So I will be experimenting with camera angles to add more effect to the scenes.
I still want to iclude the rabbit somewhere in the animation too, so I'll come up with some ideas for him.
Monday, 7 February 2011
Animation Progress and Edits
As of today, I have animated about half of my story board which has come to around a minute and 10 seconds. Here are a couple of screenshots of some of my unfinished scenes:





I was very satisfied with my progress until I was reminded that there is a 60 second limit to the animation. This unfortunately meant that not only would I have to cut about half of what I had already animated, but I would also have to leave out a couple of other scenes I had yet to animate. This includes the Rabbit character.
Here is a list of all edits that I will be making in order to fit the 60 second limit, using the storyboard as a reference:
1 - Cut out the entire introduction of Pigham walking towards the camera.
2 - Shave off 1 or 2 seconds from scenes such as Pigham looking at the apple.
3 - Cut out scene 8 where Pigham punches the tree.
4 - Cut out scene 12 where Pigham kicks the tree.
5 - Cut out scene 13 where Pigham walks away from the tree.
6 - Merge scenes 12 and 15 so that the apple lands on Pigham's head when he is sad rather than when he is walking away.
7 - Completely remove the Rabbit character.
8 - Change the ending so that Pigham gets the apple, but is then hit by several other falling apples.
I am quite sad about having to remove the Rabbit, especially as I have only just modeled him! However, if I want to keep within the time limit I have no choice. If I have time at the end, I may stick him in the scenes anyway. He can just watch Pigham try to get the apple and laugh at him.
I will make any other changes where ever necessary.





I was very satisfied with my progress until I was reminded that there is a 60 second limit to the animation. This unfortunately meant that not only would I have to cut about half of what I had already animated, but I would also have to leave out a couple of other scenes I had yet to animate. This includes the Rabbit character.
Here is a list of all edits that I will be making in order to fit the 60 second limit, using the storyboard as a reference:
1 - Cut out the entire introduction of Pigham walking towards the camera.
2 - Shave off 1 or 2 seconds from scenes such as Pigham looking at the apple.
3 - Cut out scene 8 where Pigham punches the tree.
4 - Cut out scene 12 where Pigham kicks the tree.
5 - Cut out scene 13 where Pigham walks away from the tree.
6 - Merge scenes 12 and 15 so that the apple lands on Pigham's head when he is sad rather than when he is walking away.
7 - Completely remove the Rabbit character.
8 - Change the ending so that Pigham gets the apple, but is then hit by several other falling apples.
I am quite sad about having to remove the Rabbit, especially as I have only just modeled him! However, if I want to keep within the time limit I have no choice. If I have time at the end, I may stick him in the scenes anyway. He can just watch Pigham try to get the apple and laugh at him.
I will make any other changes where ever necessary.
Secondary Character - Rabbit


This is the rabbit character who will steal the apple from Pigham once he finally gets it. As I mentioned before, I dont want him to just suddenly appear from nowhere at the end and steal the apple. So I will be placing him in the rest of the animation to let the audience know that hes there. I will probably stick him asleep infront of the tree and wake him up once Pigham hits his head.
Sunday, 6 February 2011
Pigham Behaviour and Attributes
Pigham was inspired by the character Scrat from the Ice Age films. As such, I have aimed to model his behaviour after Scrat, while giving him enough of his own attributes to make him more of an individual character.
The most obvious similarity between the two is their constant attempts to get their food. All of Scrat’s movements are generally over exaggerated. I did want Pigham to also have over exaggerated movements in order to both suit the cartoon style of the animation and to appeal to the young target audience. However, I wanted to focus the movements more so on the eyes as I have always believed that they are the most important and defining part of a character. So using the character Zim from the Invader Zim series, I aimed to constantly make Pigham’s eyes as expressive as possible






The most obvious similarity between the two is their constant attempts to get their food. All of Scrat’s movements are generally over exaggerated. I did want Pigham to also have over exaggerated movements in order to both suit the cartoon style of the animation and to appeal to the young target audience. However, I wanted to focus the movements more so on the eyes as I have always believed that they are the most important and defining part of a character. So using the character Zim from the Invader Zim series, I aimed to constantly make Pigham’s eyes as expressive as possible






Tuesday, 1 February 2011
Storyboard


Reads from left to right, top to bottom:
1 - Pigham walking along a road.
2 - He notices an apple on a near by tree.
3 - Close up of his face with his pupils replaced with the apple.
4 - Close up of the apple with a glowing background.
5 - He tries to jump and grab the apple a couple of times.
6 - He then tries to climb the tree, getting further and further...
7 - ...but eventually falls down.
8 - He then tries to punch the tree.
9 - He becomes fustrated and walks off screen.
10 - He suddenly dives head first into the tree...
11 - ...but only ends up hurting himself.
12 - Pigham sadly decides to give up.
13 - He decides to give the tree a kick...
14 - ...before walking away.
15 - The apple suddenly drops on his head.
16 - Close up of him happily holding the apple.
17 - Suddenly, a near by rabbit grabs the apple from his hand.
18 - The rabbit taunts Pigham and then runs off.
19 - Close up of Pigham's eyes twitching.
I decided to keep the position of the camera at the same angle from scenes 5 - 15 because I thought that it would be effective to have the whole process of trying to get the apple in one shot. I also thought that keeping the camera stationary for the most part increases the effectivness of certain parts, such as scene 9 where he walks off screen. However, I may decided to experiment with the camera when animating in order to find a more cinematic angle.
Regarding the rabbit character, in the storyboard he only appears right at the end. I believe having a new character suddenly appearing at the end of the animation like that almost cheats the story. So I will most likely include the rabbit in the rest of the animation by placing him infront og the tree and watching Pigham trying to get the apple.
Pigham Biped

The biped...in my opinion, one of the most useful, yet extremely fustrating parts of 3DS Max.
As Pigham has a humanoid body structure, I was fortunate enough to be able to use the standard biped instead of having to use bones to create my own one.
As Pigham's limbs are very small in proportion to the body, I was very worried that not only would it be very difficult to get the arms and legs of the biped to fit into the model, but also even if I was able to, if it would look right when animated. In the end, it turned out I had nothing to worry about as I was able to resize the biped to fit Pigham's body. Also because of the way that the biped had been weighted, I was able to move the limbs enough without causing any pinching.

I also wanted to be able to animate the ears, snout and tail. Thankfully, it is possible to add a tail and 2 ponytails to the biped. So I used the ponytails for the ears and the tail for the tail. That just left the snout. I noticed that you have the option to add props to the biped. So I did and stuck it to the snout.

At first, it seemed to work perfectly. However, when the time came for me to animate Pigham walking, I soon realised that the prop is actually attached to one of the biped hands. So whenever the hand moved, so did the prop, as it can be seen below:

In the end, someone suggested that I use an FFD box. I had just learnt how to use this in the eye tutorial and knew that it would work.

The only problem with the FFD box is that it doesnt seem to stick to the model. The usual ways of attaching things together, such as linking and attaching, wouldnt work. So when I come to animate it, I will annoyingly have to drag the box around with the model.
Sunday, 30 January 2011
Pigham Model Step By Step Creation
In the end, I decided to go with the mouthless model of Pigham. After getting some opinions from some friends, the majority of people seemed to believe that he looked much better without a mouth. Now that I think about it, I would have to agree. It also ensures that I will have to pay extra attention to animating Pigham's body language, in order to convey his emotions as effectively as if he had a mouth.
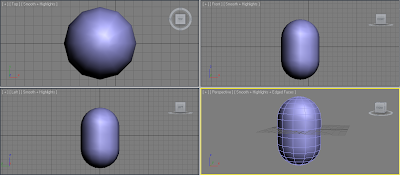
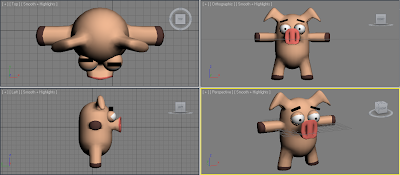
Here is a quick step by step process of how I created my model:

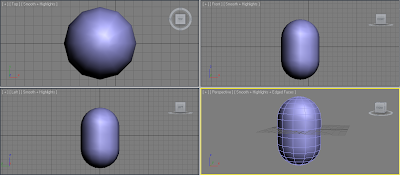
First I started off with a capsule shape. To make life simple for myself, I cut the capsule in half and applied a symmetry modifier to it.

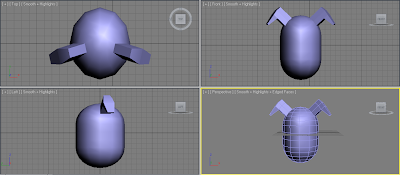
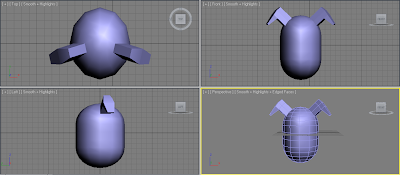
I then used the Extruder tool to create the ears. To create the inside of the ears, I used the Inset tool, and then extruded the newly formed polygon inwards.

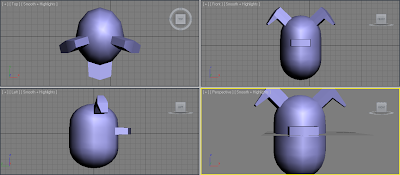
Next I did the same thing for the nose.

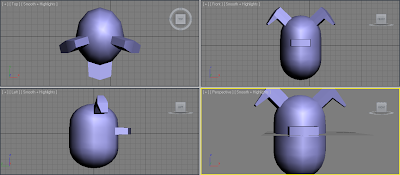
Then I used the tutorial from last week to create the eyes. I also applied a Meshsmooth modifier in order to round off all of the edges.

I then extruded the arms and legs out and also attached eyebrows to the model.

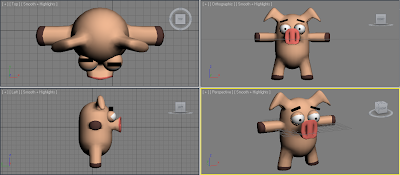
I then extruded the arms and legs out again one more time in order to create the hoofs. I also applied IDs to the polygons in order to make it possible to give different sections different colours. I used this to give the snout and hoofs a different colour to the body. I also thinned the body limbs a little just to make him look better.

Finally, I created a spring shape and attached it to the back of the body.

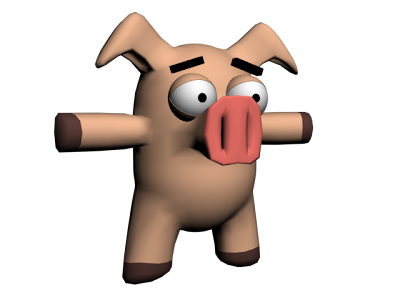
Here is the final result. I am very happy with the model as it has turned out exactly as I pictured it!
Here is a quick step by step process of how I created my model:

First I started off with a capsule shape. To make life simple for myself, I cut the capsule in half and applied a symmetry modifier to it.

I then used the Extruder tool to create the ears. To create the inside of the ears, I used the Inset tool, and then extruded the newly formed polygon inwards.

Next I did the same thing for the nose.

Then I used the tutorial from last week to create the eyes. I also applied a Meshsmooth modifier in order to round off all of the edges.

I then extruded the arms and legs out and also attached eyebrows to the model.

I then extruded the arms and legs out again one more time in order to create the hoofs. I also applied IDs to the polygons in order to make it possible to give different sections different colours. I used this to give the snout and hoofs a different colour to the body. I also thinned the body limbs a little just to make him look better.

Finally, I created a spring shape and attached it to the back of the body.

Here is the final result. I am very happy with the model as it has turned out exactly as I pictured it!
Subscribe to:
Comments (Atom)